The first step to starting your clothing brand...
With our new website and background package (55+ backgrounds included) featuring our signature enter page your website AND preload feature turns from a storefront to an experience. Make your store memorable and purchase this layout for easy use today !
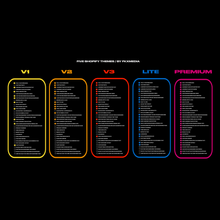
FKX V1 only supports GIF and image files for the backgrounds, resulting in lower quality compared to the other themes that support MP4 videos. Additionally, in V1, one is unable to alter the font style of the pages to one of their choosing, but this is possible in V2 and V3.
On V2, the "Enter" text glows and its color can be customized, a feature not present in V1. The layout of V2 and V3 is markedly different from that of V1, and while the product name and price can be disabled on V1, they are enabled by default on the other versions.
However, it is now possible to add more sections such as images, slideshows, banners, custom html (will give you the ability to add a countdown) and the like to all themes. V2 and V3 boast a preload feature that isn't in V1, and one can add their logo to the loading screen, which is beneficial for branding purposes.
And you can change the password page background on all themes.
Additionally, the background of any theme can be changed to a color for a more basic appearance. The V2 and V3 FKX themes are cleaner and smoother in appearance. However, for those on a budget or those just starting, V1 is an excellent choice and is superior to the default themes provided by Shopify.
You will notice a difference with any of these themes especially with the customer retention you will get.
If the focus is on improving conversions, V3 is the best choice. It’s landing page stands out from the others, with a minimalistic design and no "Enter" text. Instead, the main menu can be displayed, allowing visitors to easily access important pages such as contact, return policy, tracking, and gallery pages. These factors contribute to V3 being the theme with the highest conversion rate.
HOW TO USE
CLICK THE LINKS TO SEE OUR INSTRUCTIONAL VIDEOS, ALL SHOPIFY PLANS WORK WITH THIS THEME
STEP 1: CREATE A SHOPIFY ACCOUNT
STEP 2: DOWNLOAD ZIP FILE FROM CHECKOUT AND UPLOAD IT TO SHOPIFY
STEP 3: CLICK ON CUSTOMIZE AND START EDITING THE THEME
STEP 4: TO CHANGE THE BACKGROUND FIRST GO TO SETTINGS AND THEN FILES
STEP 7: SAVE ALL YOUR PROGRESS AND PUBLISH IT IF YOU DIDN'T ALREADY
STEP 8: BUY A DOMAIN ON THE SHOPIFY INTERFACE, ADD PRODUCTS, SET UP YOUR PAYMENT METHODS AND START SELLING
*TO CHANGE THE FONT YOU WILL NEED TO CAREFULLY FOLLOW THESE INSTRUCTIONS
STEP 3: NOW DOWNLOAD THE CONVERTED FONT, COMPRESS THE ZIP FILE AND MAKE SURE TO KEEP THAT WINDOW OPEN BECAUSE YOU WILL NEED TO REMEMBER THE NAME OF THE FONT TO PUT IT IN THE CODE
STEP 4: GO BACK TO SHOPIFY THEN SETTINGS AND CLICK ON THE SECTION FILES
STEP 9: CLICK ON REPLACE ALL THEN GO TO THEME.CSS OR PAGEFLY-HOME.LIQUID AND DO THE SAME THING
STEP 10: SAVE ALL YOUR PROGRESS AND PREVIEW THE SITE, THE FONT SHOULD BE DIFFERENT NOW!
WISH YALL THE BEST AND HAVE FUN PLAYING WITH THIS THEME
SUPPORT
IF YOU HAVE ANY QUESTIONS OR NEED HELP WITH YOUR FKX V1 THEME PLEASE CONTACT US AT CONTACT@FKXMEDIA.COM
QUESTIONS & ANSWERS
Have a Question?
Be the first to ask a question about this.